CSS background-size 속성 정리
오늘 정리할 내용은 이미지 배경의 사이즈를 정하는 background-size 속성입니다. 이미지를 배경으로 지정할때 이미지의 가로가 세로보다 긴 경우가 있고 또 반대의 경우도 존재 합니다. 배경이미지의 background-size 속성을 어떻게 지정하느냐에 따라 배경에 빈 여백이 생기기도 하고 이미지일부가 가려져 보이기도 하는데요~ 그럼 background-size 속성을 정리해 보며 어떤 속성을 설정해야 적절한 사용이 가능한지 알아 보겠습니다.
사용가능한 속성
background-size : auto | length | contain | cover
사용가능한 속성은 위와 같습니다. 그럼 예제와 함께 하나씩 살펴보며 각자의 속성에 대해 알아 보겠습니다.
1. auto
설정하지 않을 경우 기본값으로 설정되는 속성입니다. 배경 이미지가 이미지 원래의 사이즈로 지정됩니다.
<style>
.image_area {
width: 400px;
height: 400px;
border: 2px solid black;
background-image: url('image1.png');
background-repeat: no-repeat;
background-size: auto;
}
</style>
<body>
<div class="image_area">
</div>
</body>
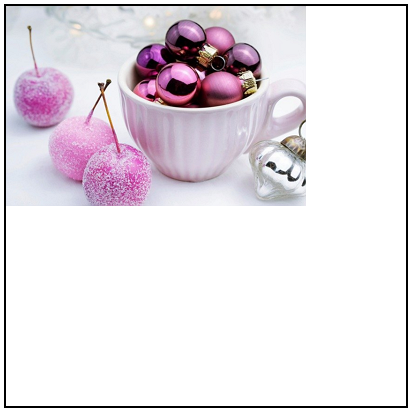
위와 같이 background-size: auto로 설정할 경우 이미지 원래의 크기만큼 배경으로 지정 됩니다.
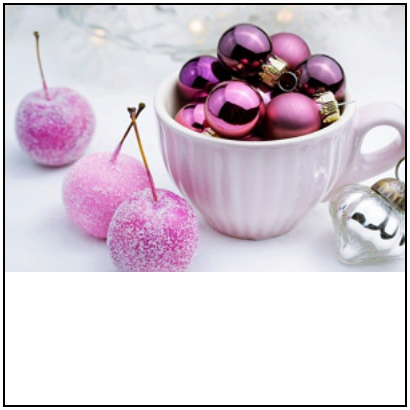
결과를 확인해 볼까요?

위 결과 화면과 같이 이미지 원래 사이즈 만큼 배경이미지가 설정되고 나머지 영역은 공백으로 표시 됩니다.
background-repeat: no-repeat은 이미지 반복을 해제 하는 속성인데, 이 속성을 지정하지 않을 경우에는
지정한 원본이미지의 크기로 배경이 바둑판처럼 반복되어 지정됩니다.
2. length
가로와 세로 길이를 직접 속성으로 지정 할 수 있습니다.
- background-size: 300px 300px;
- background-size: 300px;
- background-size: 100% 50%;
- background-size: 100%;
<style>
.image_area {
width: 400px;
height: 400px;
border: 2px solid black;
background-image: url('image1.png');
background-repeat: no-repeat;
background-size: 300px 300px;
/* background-size: 300px; */
/* background-size: 100% 50%; */
/* background-size: 100%; */
}
</style>
<body>
<div class="image_area">
</div>
</body>
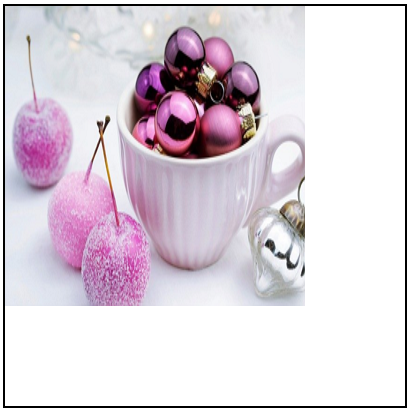
두 값을 픽셀로 입력할 경우 가로 300px, 세로 300px의 이미지가 배경으로 지정되고 값을 300px과 같이 하나만 입력할 경우 가로가 300px, 세로가 auto로 설정되어 가로 길이 300px에 맞는 원본 이미지 비율의 세로 사이즈가 지정됩니다.
값을 %로도 입력 가능한데 두 값을 %로 입력할 경우 가로 100%, 세로 50% 크기의 이미지가 배경으로 지정됩니다.
값을 100%와 같이 하나만 입력할 경우 가로가 100%길이로 설정되고 여기에 맞춘 원본 이미지 비율의 %값이 세로 길이로 지정됩니다.
[px 설정 결과 화면]


[% 설정 결과 화면]


3. contain
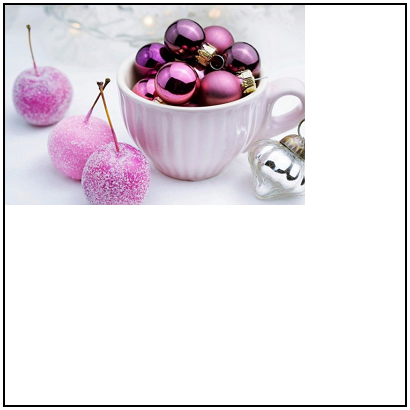
이미지 전체가 완전히 보이도록 사이즈를 조절해 배경으로 지정합니다. 이미지의 가로 길이가 길 경우 가로 영역이 꽉차고 세로 부분에 여백이 생기고 반대의 경우 세로영역기 꽉차고 가로부분에 여백이 생깁니다.
<style>
.image_area1 {
width: 400px;
height: 400px;
border: 2px solid black;
background-image: url('image1.png');
background-repeat: no-repeat;
background-position: center;
background-size: contain;
}
.image_area2 {
width: 400px;
height: 400px;
border: 2px solid black;
background-image: url('image2.png');
background-repeat: no-repeat;
background-position: center;
background-size: contain;
}
</style>
<body>
<div class="image_area1">
</div>
<div class="image_area2">
</div>
</body>
image1은 가로가 세로보다 긴 이미지이고, image2의 경우 세로가 가로보다 긴 이미지입니다.
각각의 이미지를 background-position: center 속성으로 가운데 위치시키고 background-size: contain 속성을
부여 하였습니다.


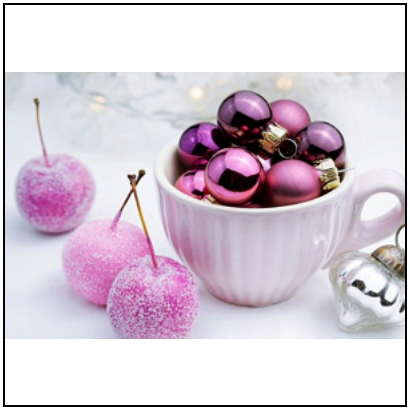
위 결과 화면과 같이 전체이미지가 꽉 차게 보이나 이미지 비율에 따라서 전체 배경 영역에 여백이 생길 수 있습니다. 가로가 길 경우 가로는 배경에 꽉차지만 세로영역에 여백이 생기고, 세로가 길 경우 세로는 배경에 꽉차지만 가로영역에 여백이 생깁니다.
3. cover
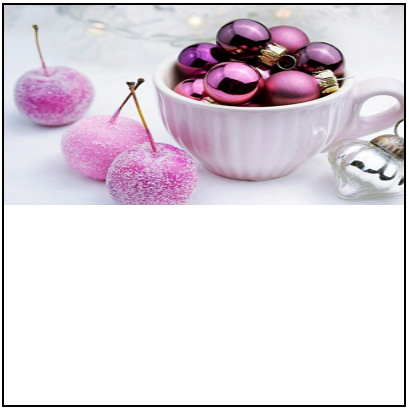
배경영역을 모두 덮도록 배경이미지의 크기를 조절합니다. 이미지 사이즈가 부족할 경우 늘이거나, 이미지 사이즈가 배경영역보다 클 경우 이미지가 잘릴 수도 있습니다.
<style>
.image_area1 {
width: 400px;
height: 400px;
border: 2px solid black;
background-image: url('image1.png');
background-repeat: no-repeat;
background-position: center;
background-size: cover;
}
.image_area2 {
width: 400px;
height: 400px;
border: 2px solid black;
background-image: url('image2.png');
background-repeat: no-repeat;
background-position: center;
background-size: cover;
}
</style>
<body>
<div class="image_area1">
</div>
<div class="image_area2">
</div>
</body>
image1은 가로가 세로보다 긴 이미지이고, image2의 경우 세로가 가로보다 긴 이미지입니다.
각각의 이미지를 background-position: center 속성으로 가운데 위치시키고 background-size: cover 속성을
부여 하였습니다.


위와 같이 배경영역을 모두 덮도록 이미지가 조절됩니다. 세로 여백이 있었던 경우에 여백만큼 이미지가 늘어나고 대신 가로 영역의 넘치는 부분은 잘려 보이지 않게 됩니다. 가로 여백이 있었던 경우에도 여백만큼 이미지가 늘어나고 대신 세로 영역의 넘치는 부분은 잘려 보이지 않게 됩니다.
오늘은 이미지 배경 사이즈를 결정하는 background-size 속성에 대해 정리해 보았습니다.
배경 지정시 이미지 사이즈가 모두 다르고 비율도 달라 혼동이 오는 경우가 있는데 정리한 속성대로 이미지 배경을 적용해 보시기 바랍니다!
다음에 또다른 내용으로 찾아 오겠습니다~ 그럼 이만! :)